Layout Library
Our automated press release platform offers flexibility with multiple layout options, allowing you to tailor the display to your needs. Customize your layout style by leveraging CSS and our API or shortcode, providing an efficient way to adapt the data to your design preferences.
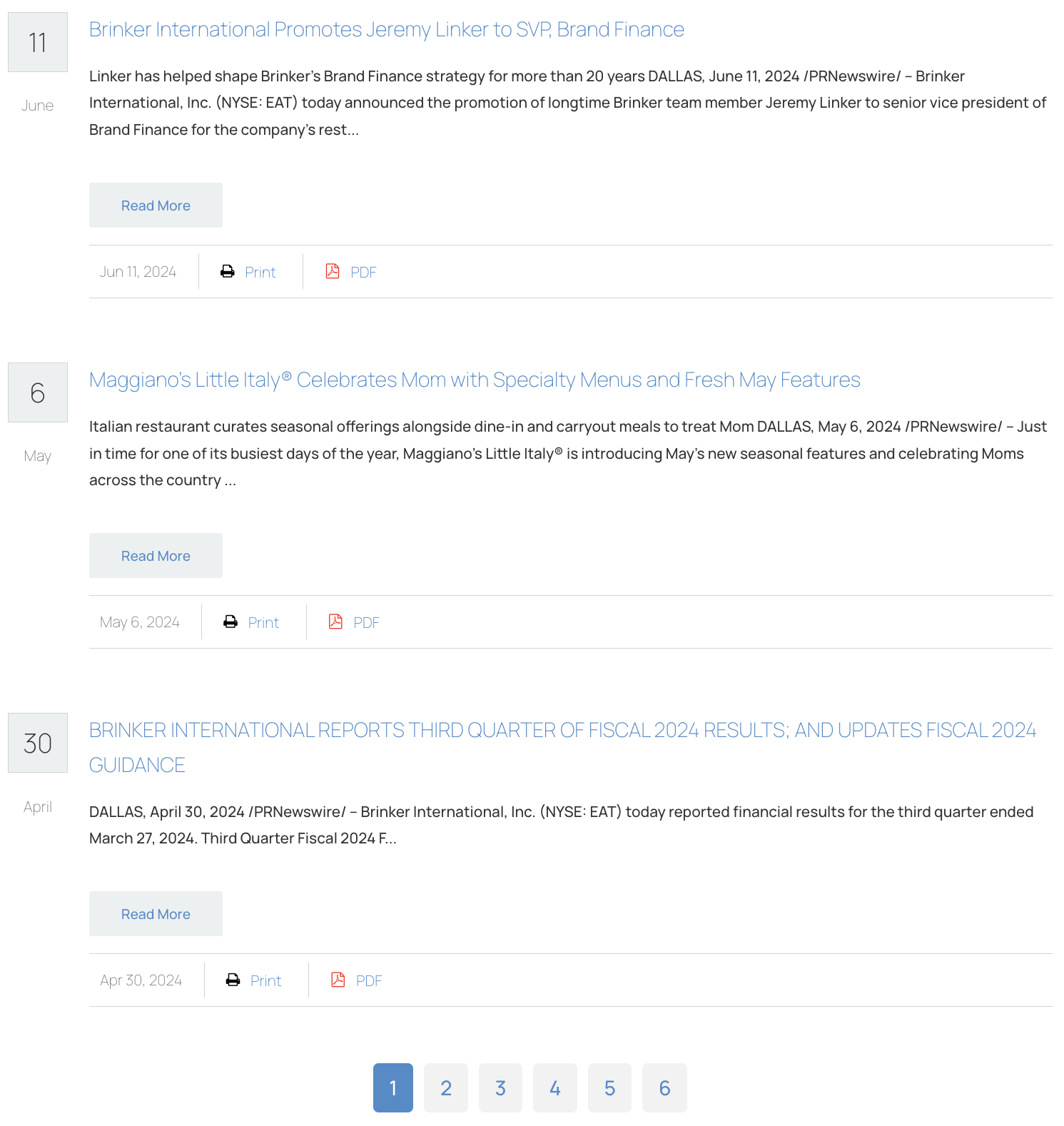
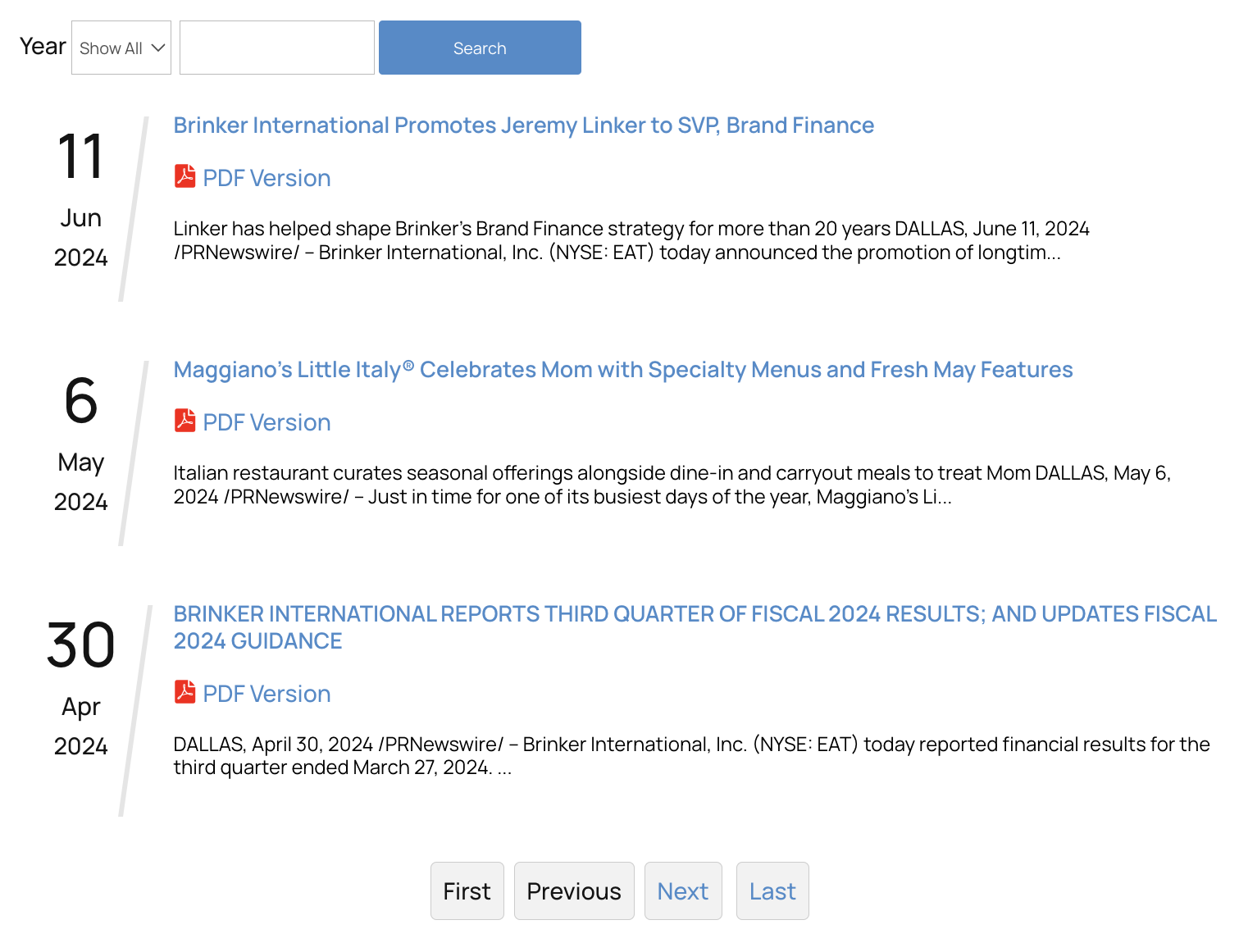
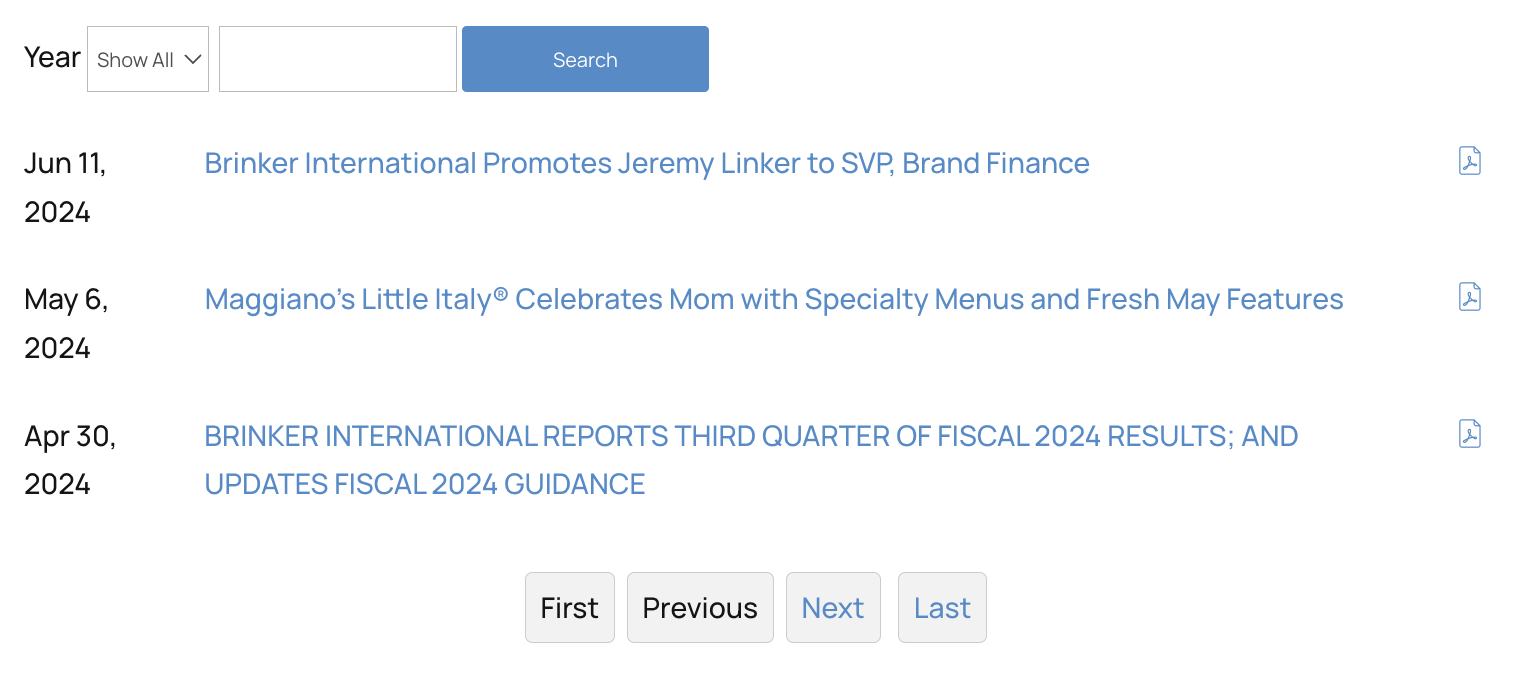
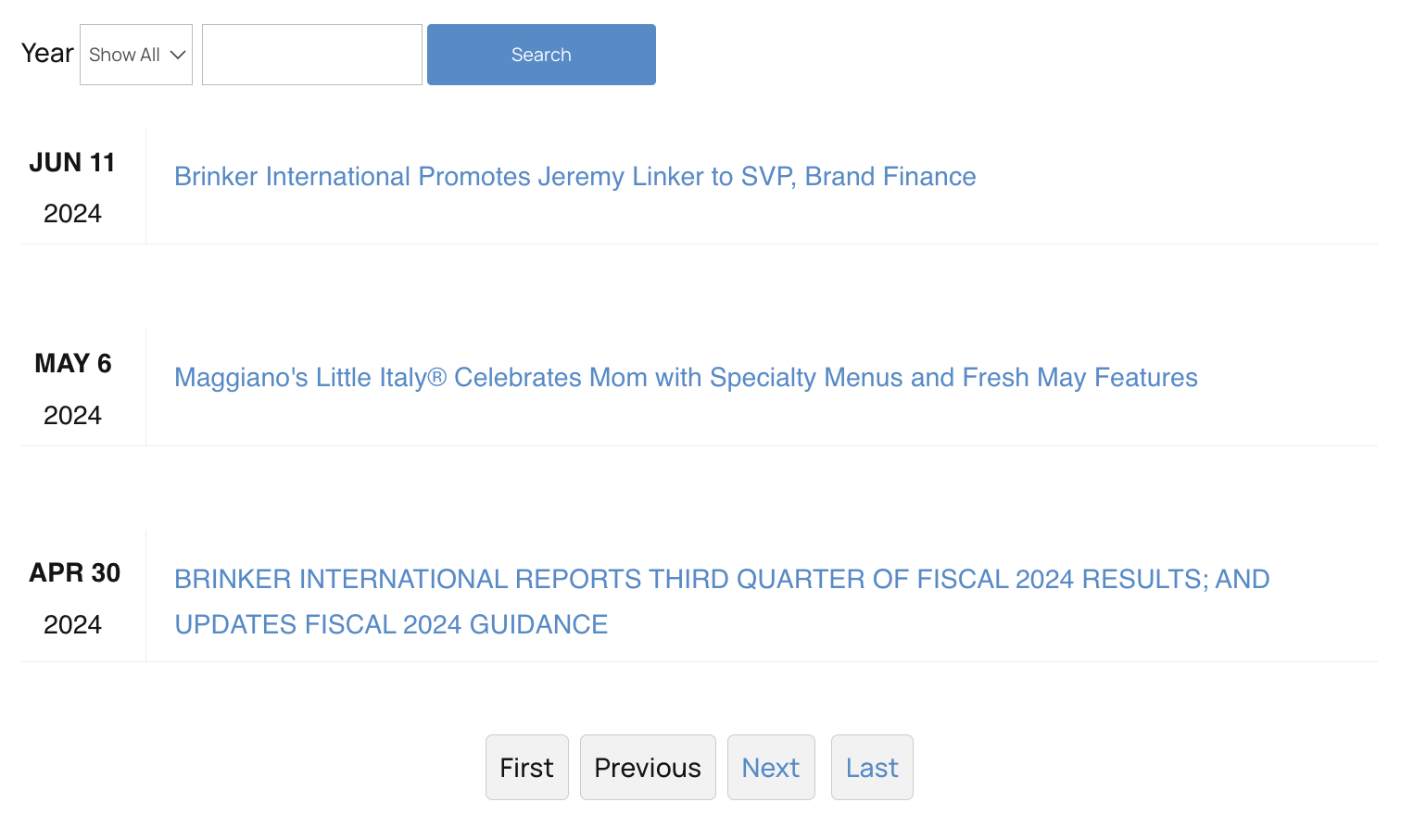
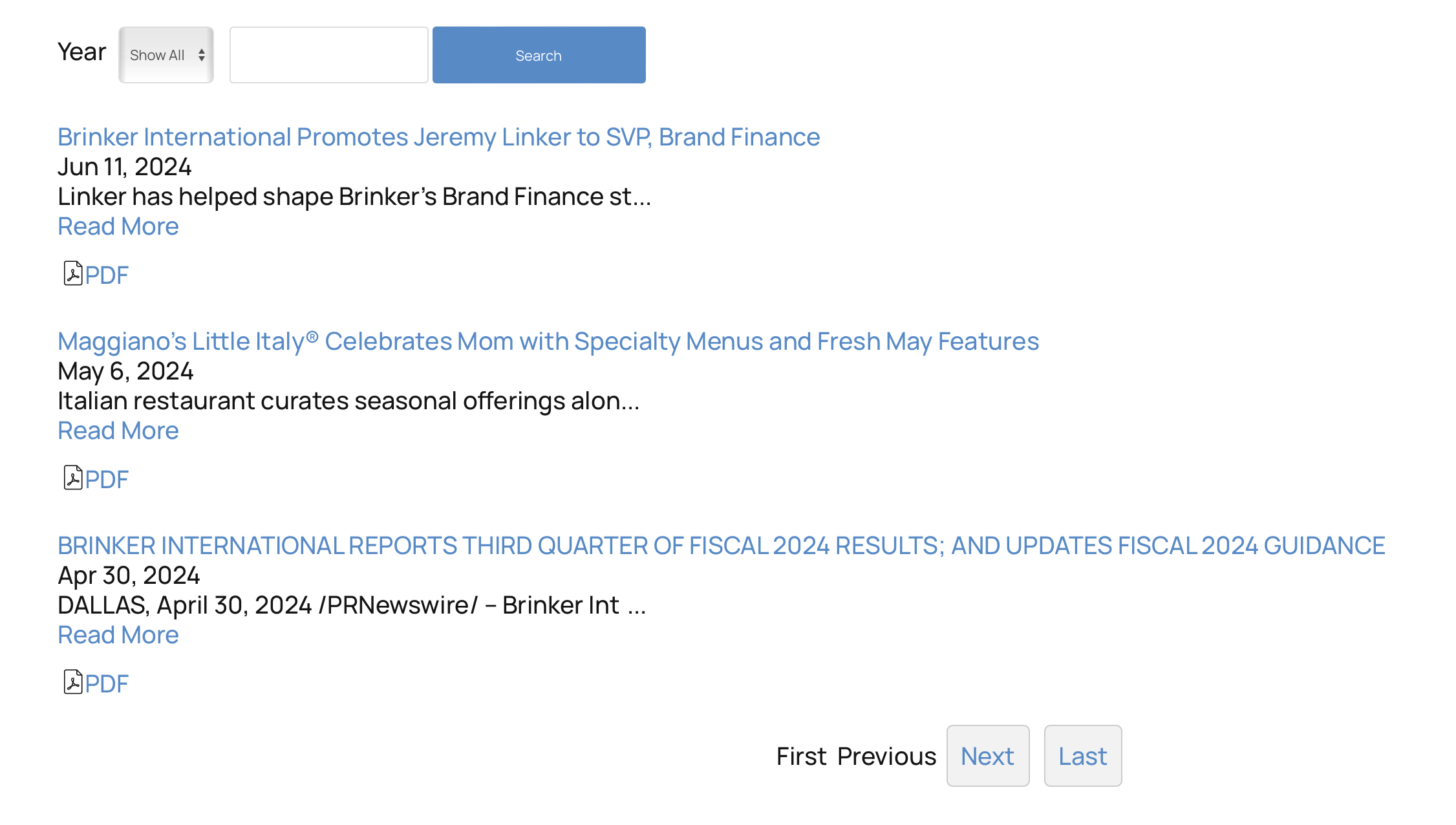
Press Layout 0 – Default

In this example the latest headlines are being displayed in table layout, this is the default if no layout is set.
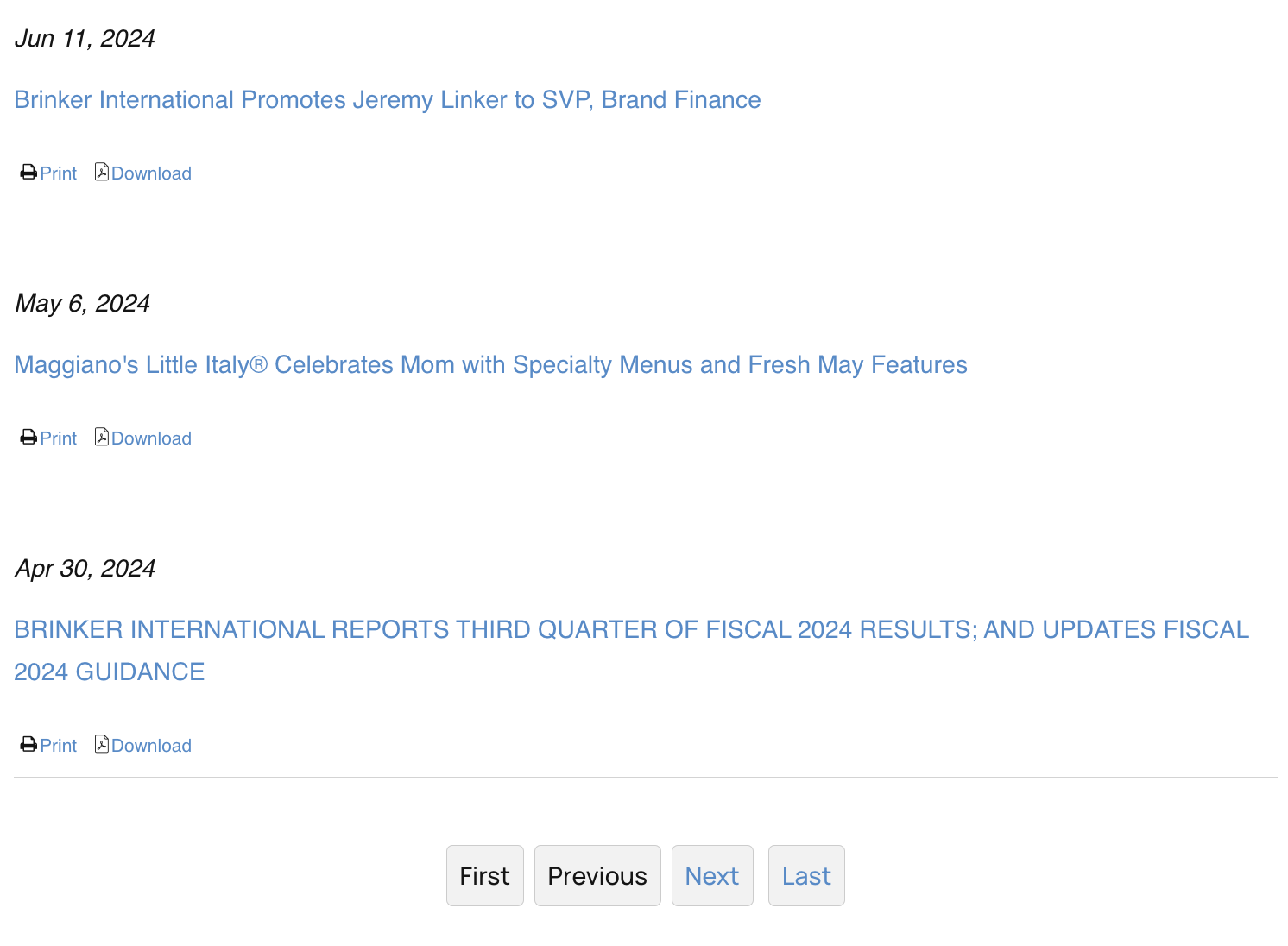
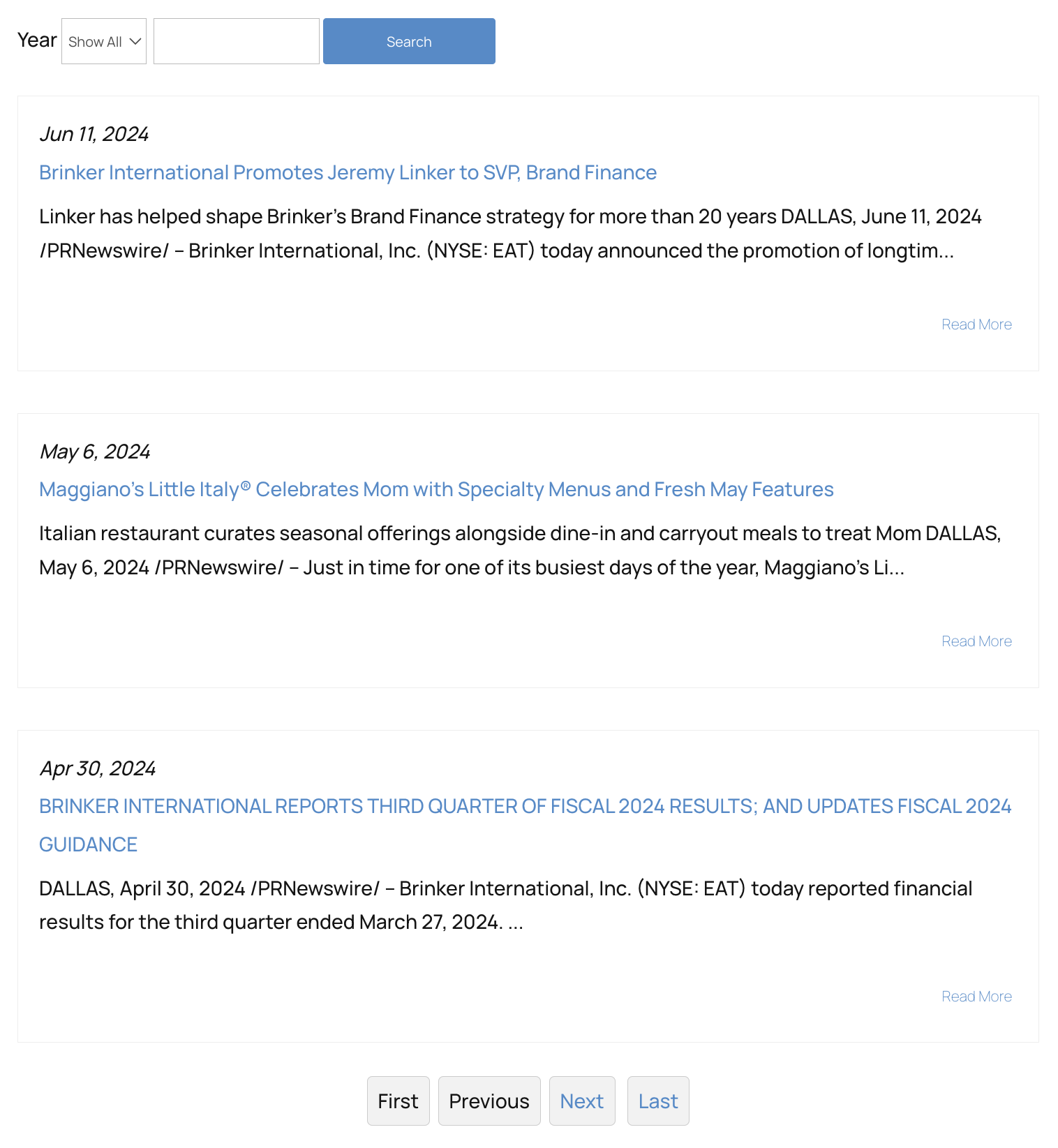
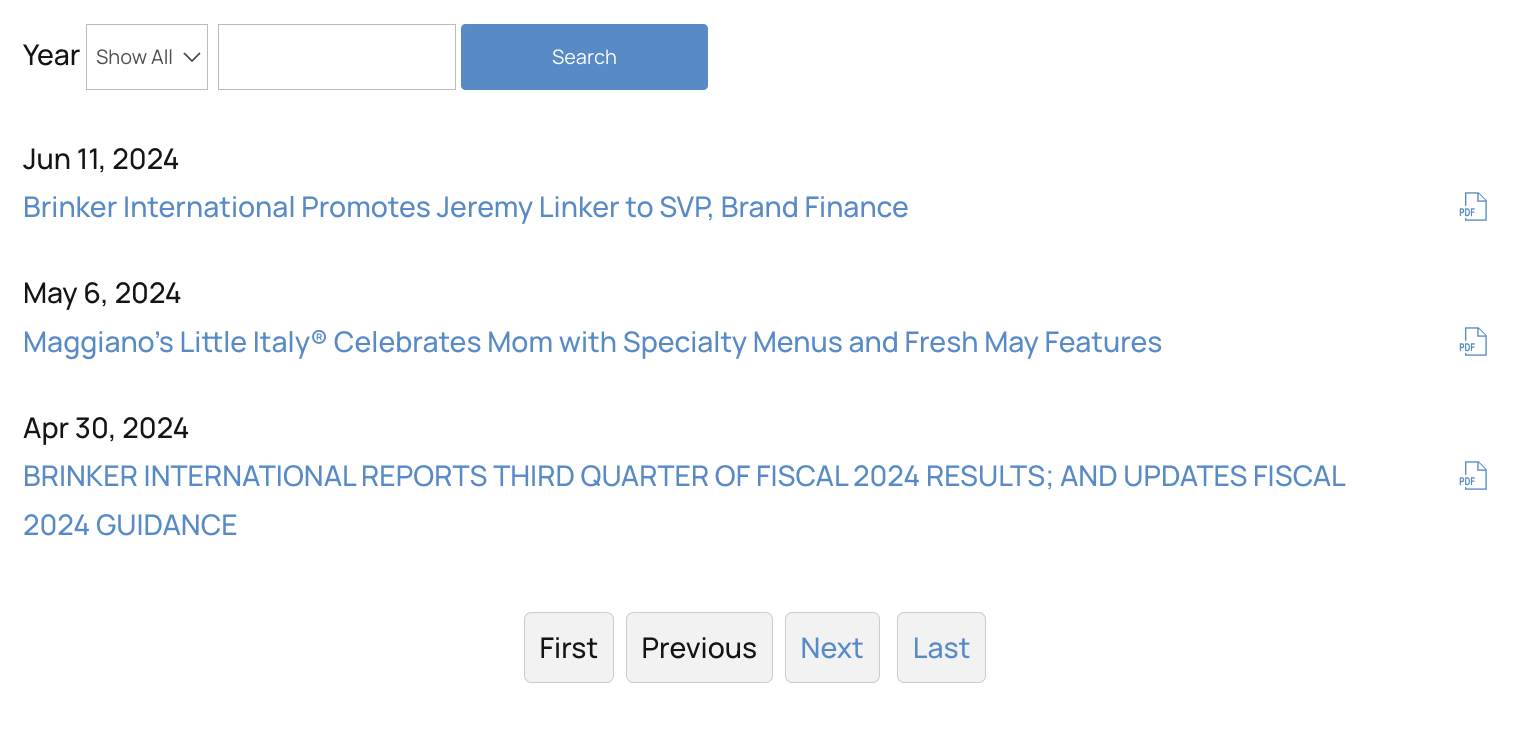
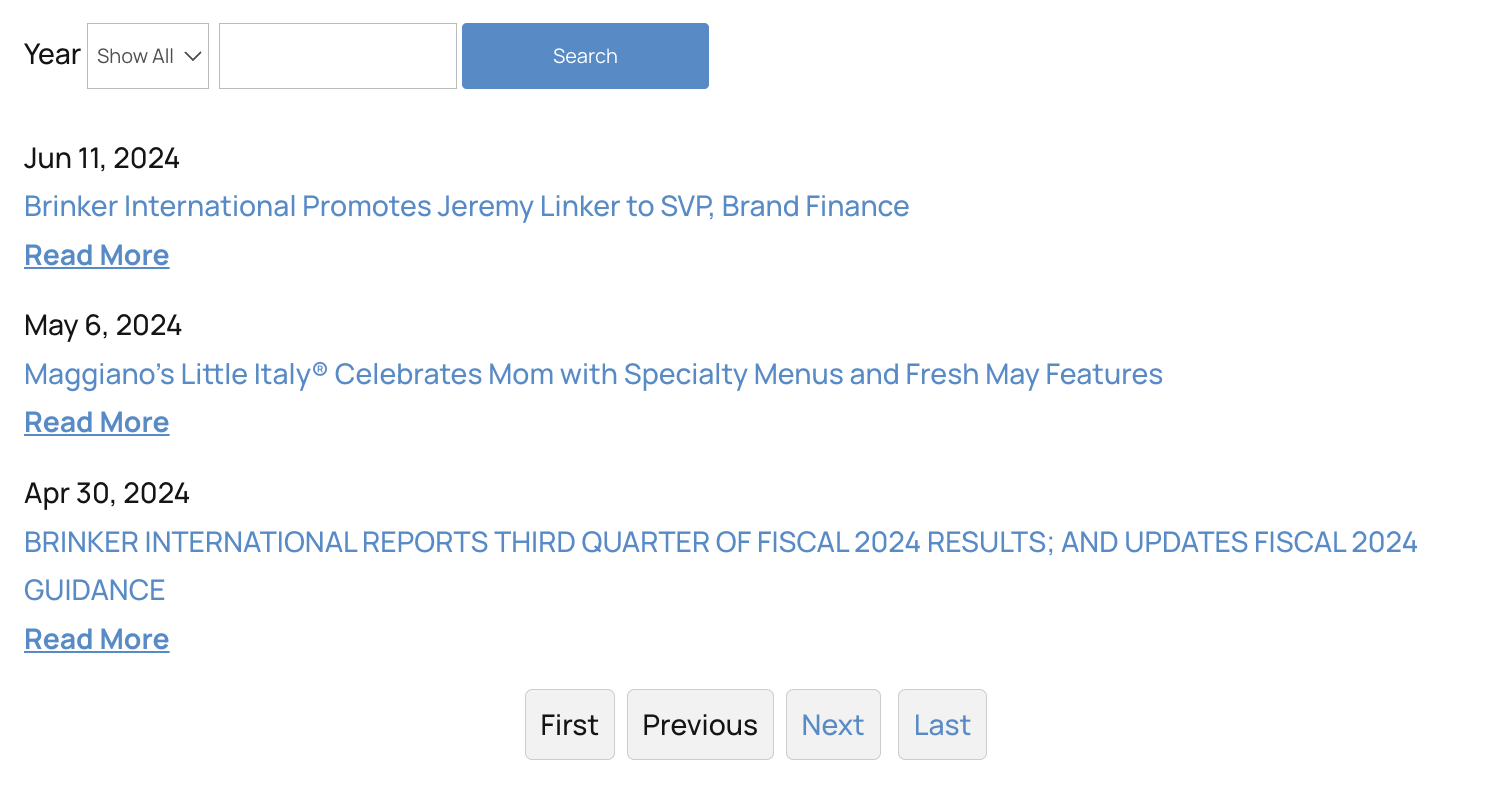
Press Layout 1

In this example the latest headlines are being displayed by layout 1, a div style output .
Press Layout 2

In this example the latest headlines are being displayed by layout 2, a list style output with css to hide the list-style ie: li {list-style-type:none;}
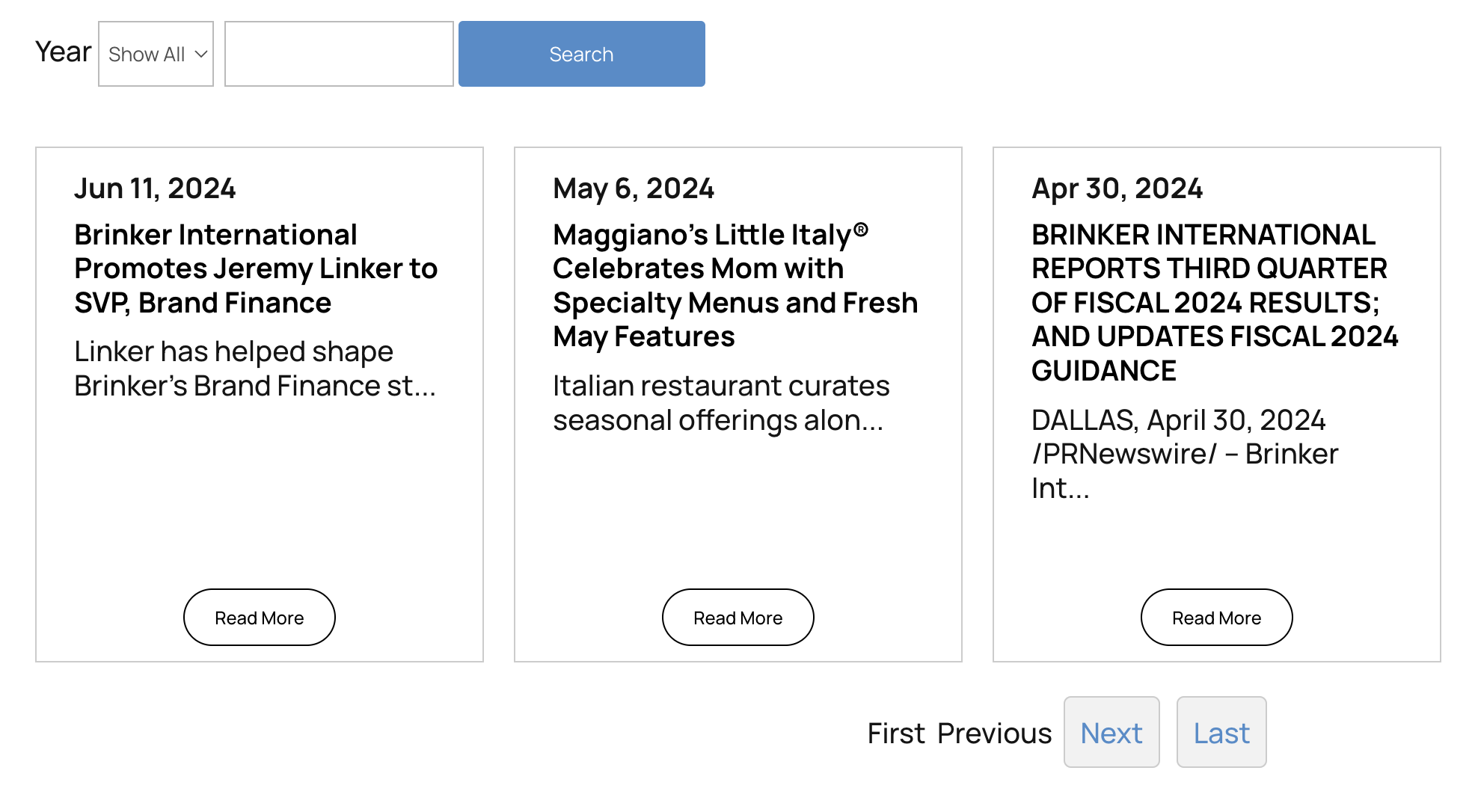
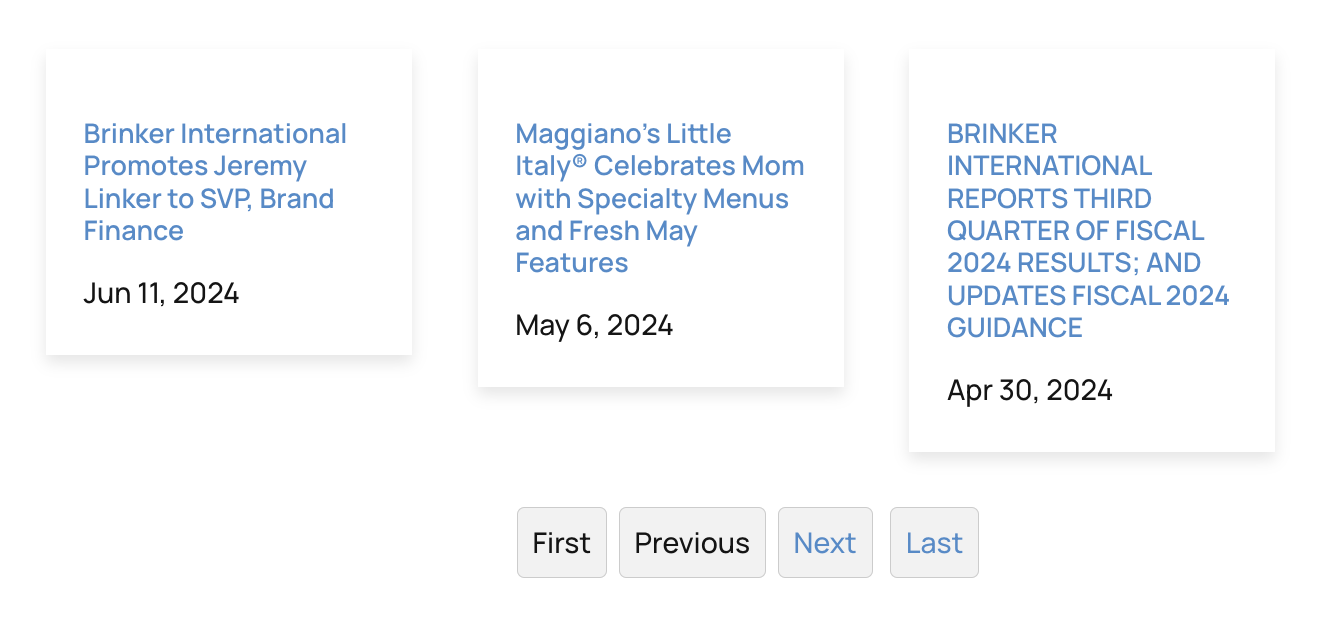
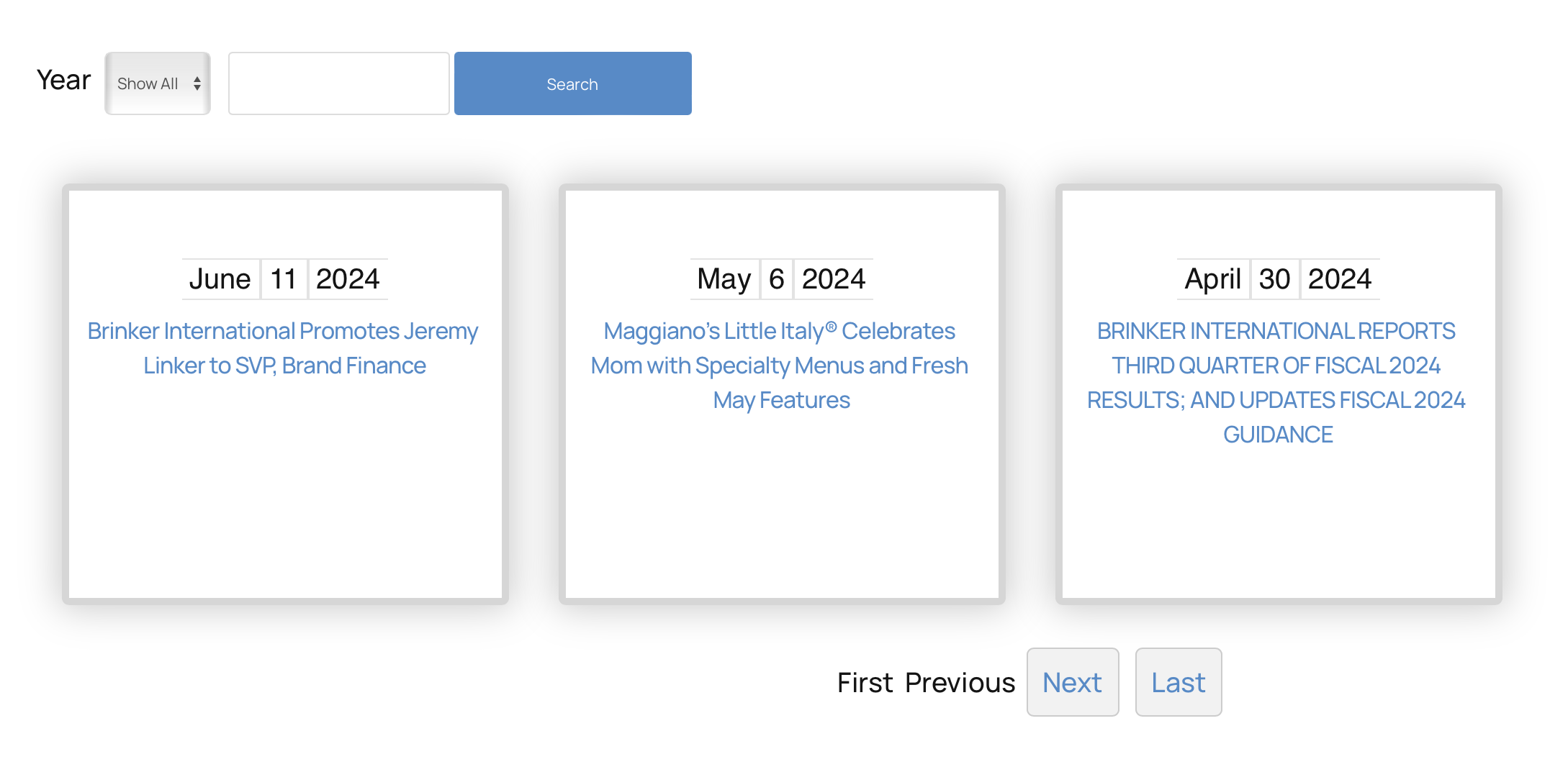
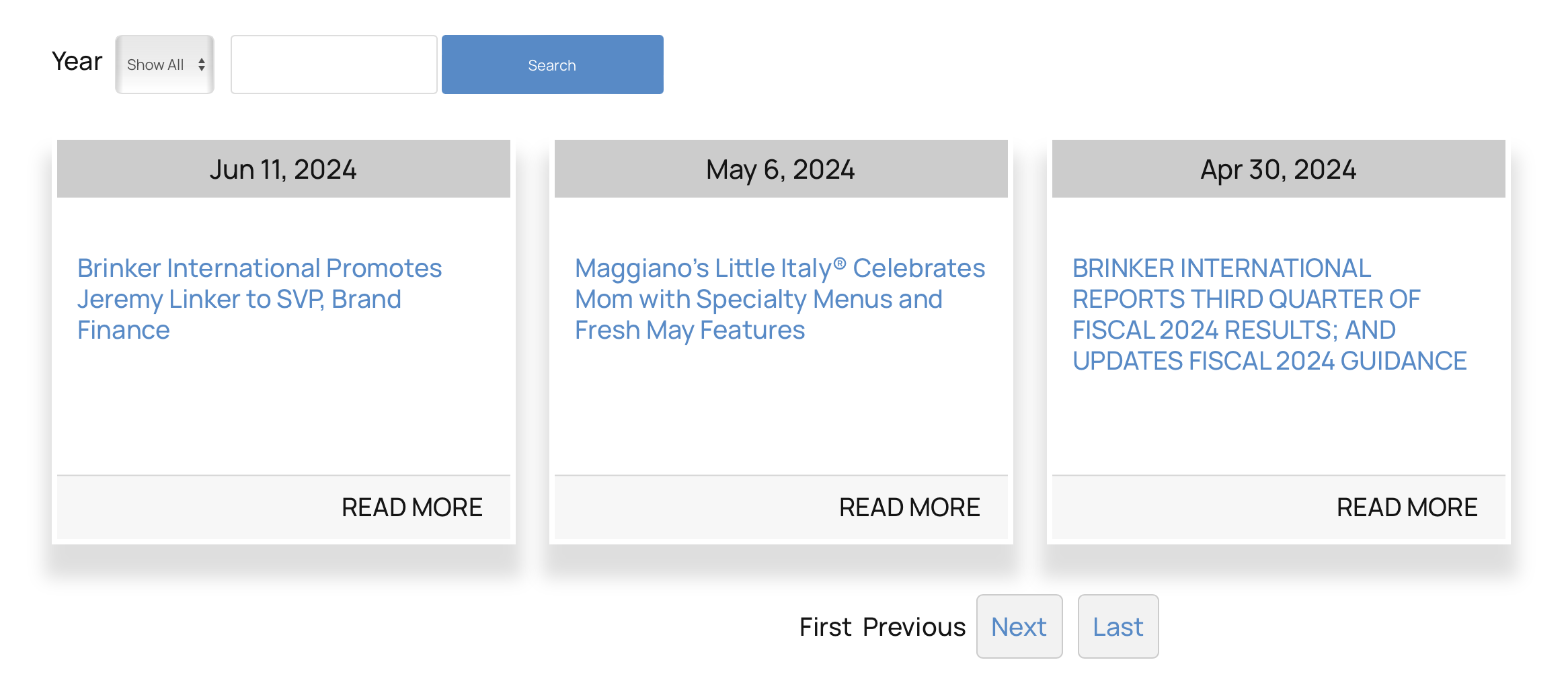
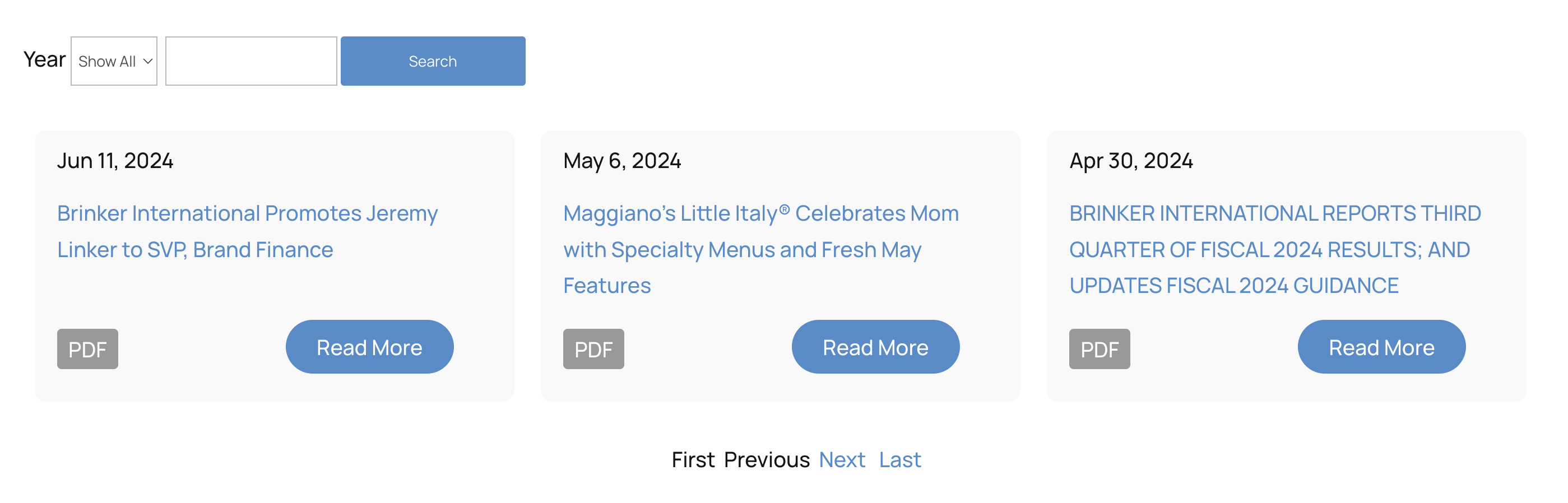
Press Layout 3

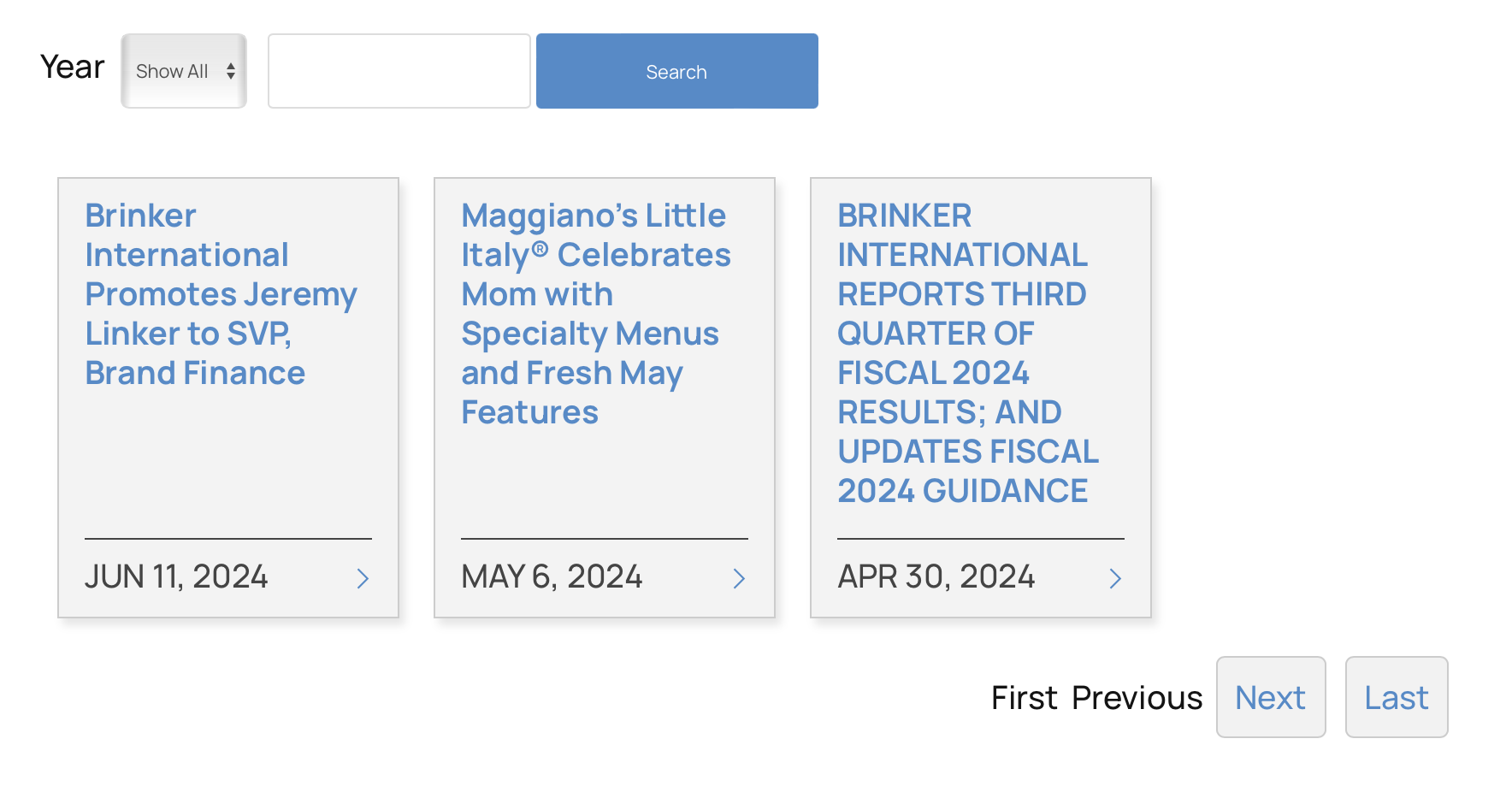
In this example the latest headlines are being displayed in a tile view with an excerpt.
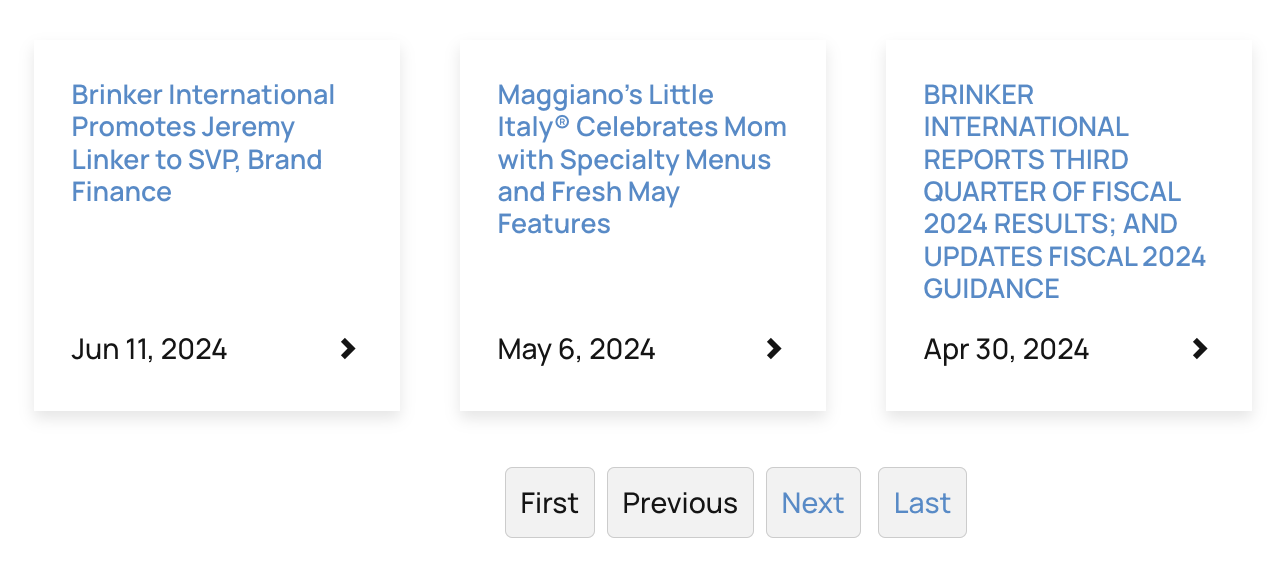
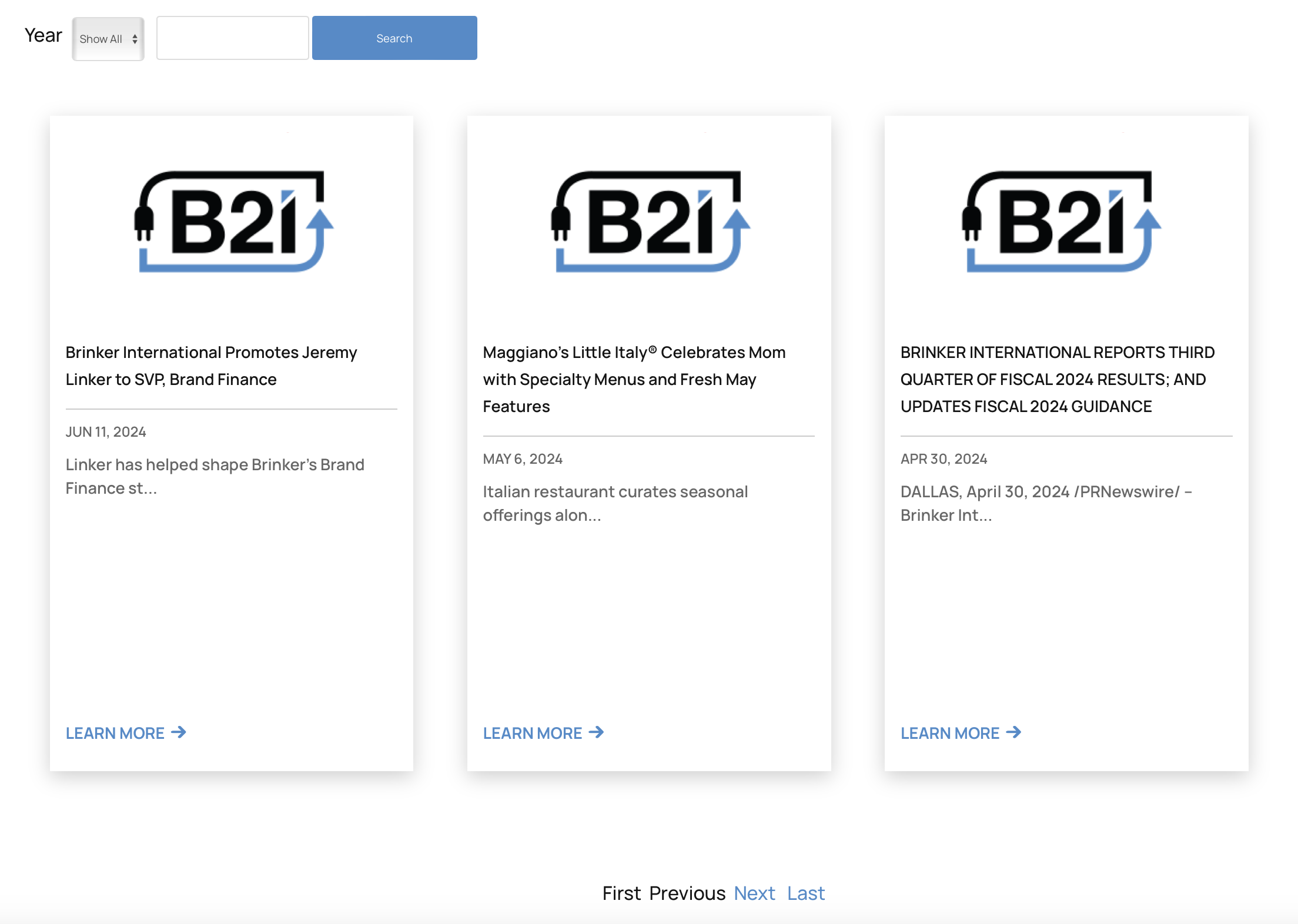
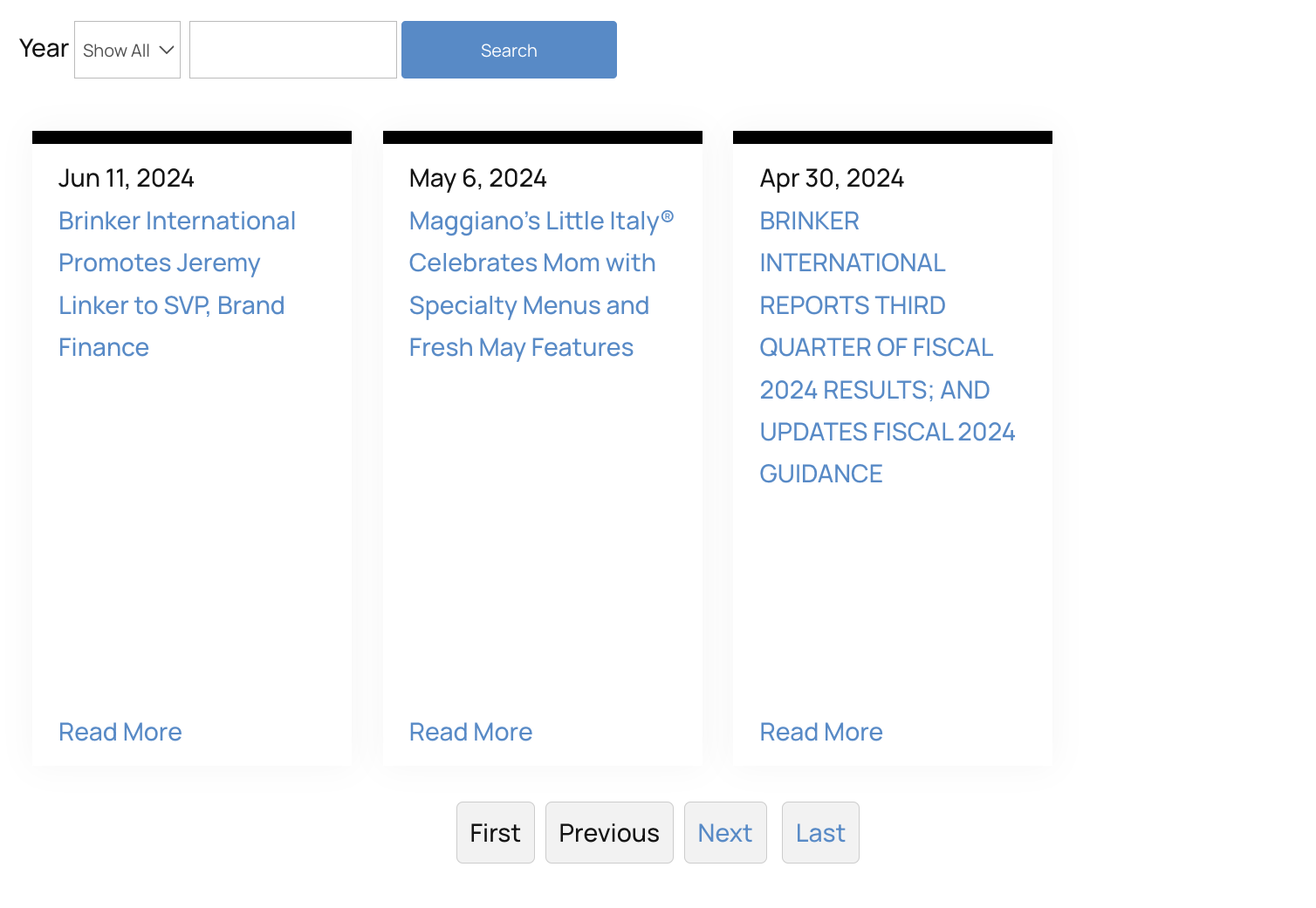
Press Layout 4

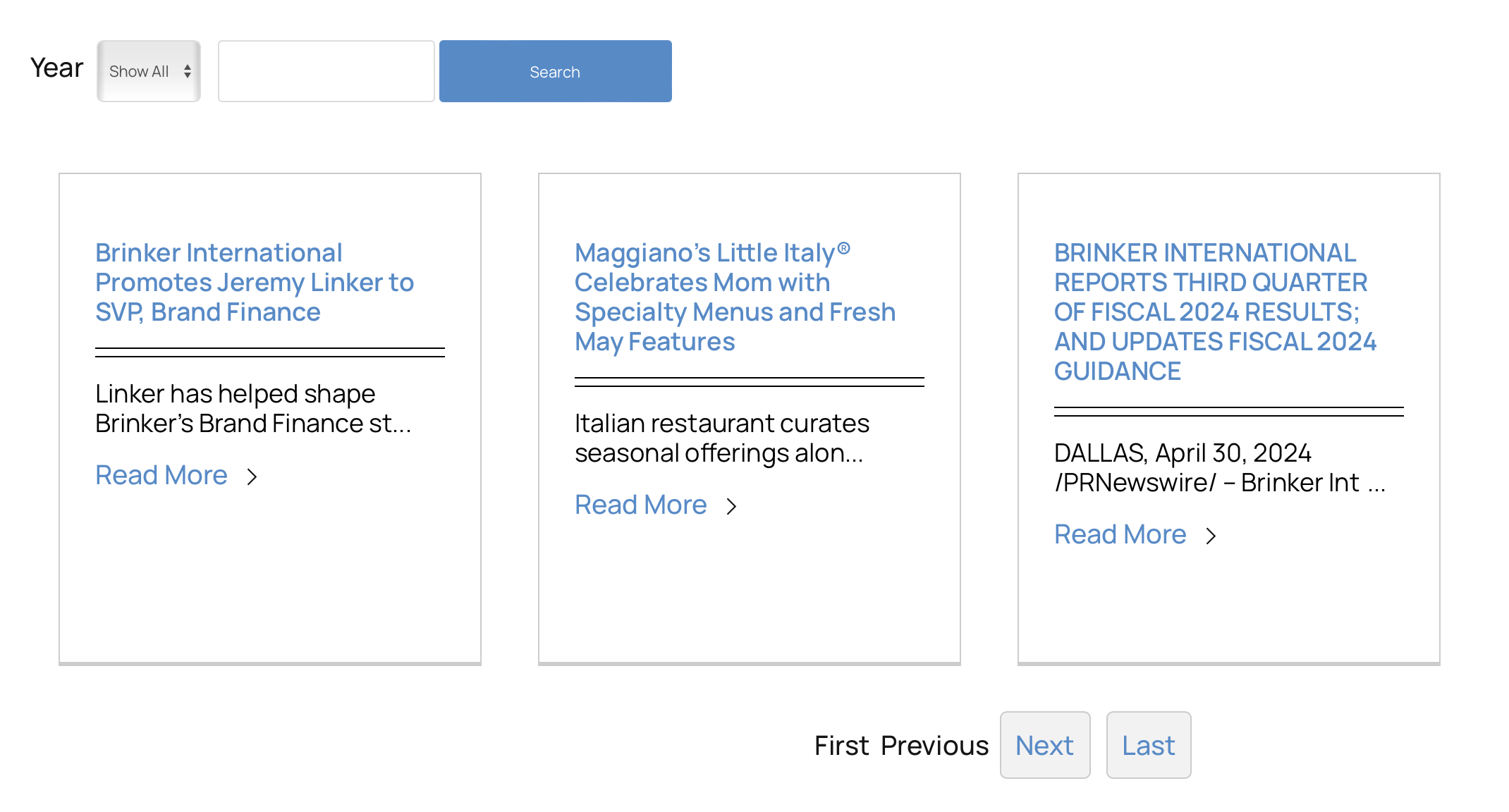
In this example the latest headlines are being displayed in a tile view with an excerpt and image
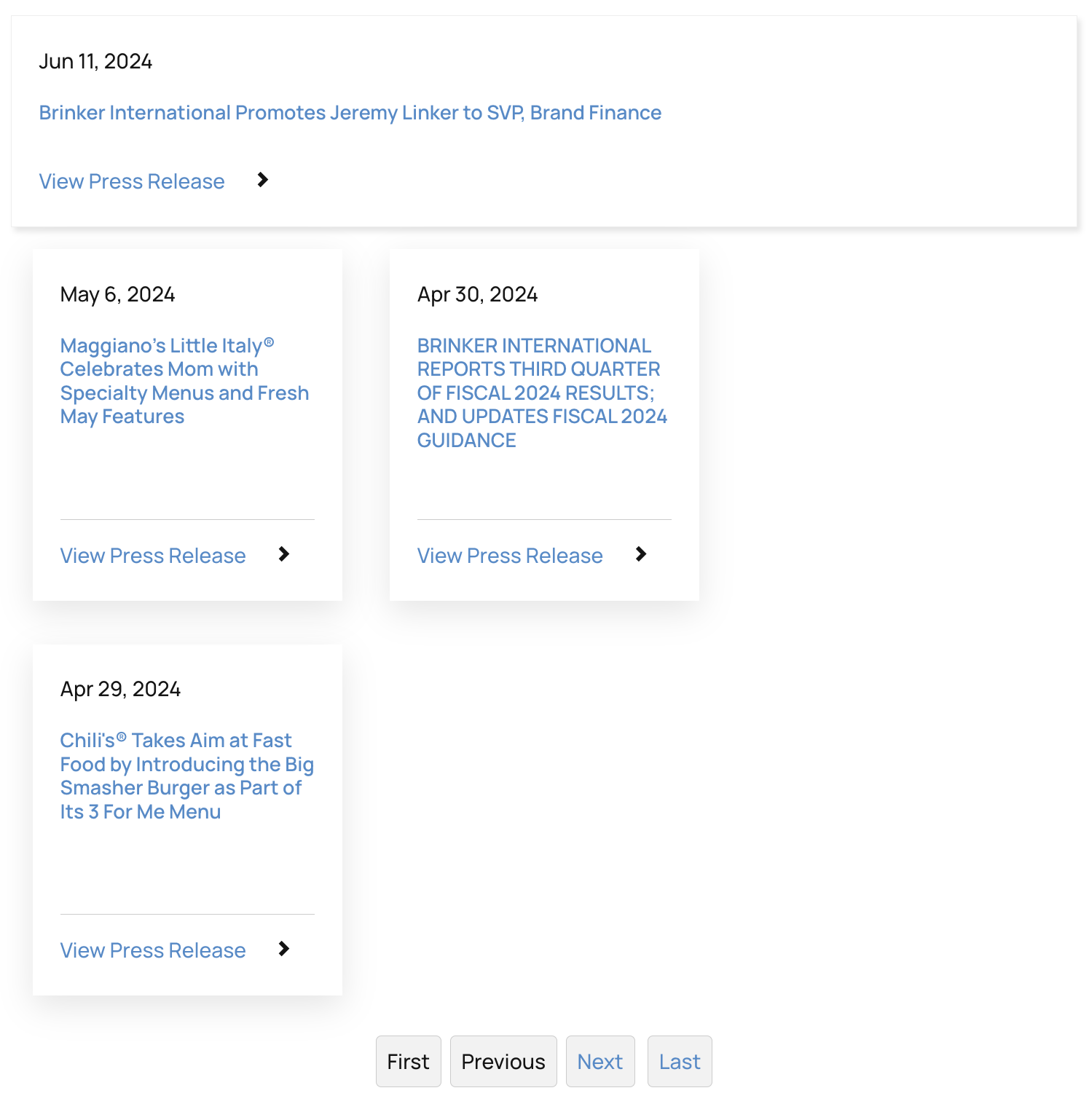
Press Layout 5

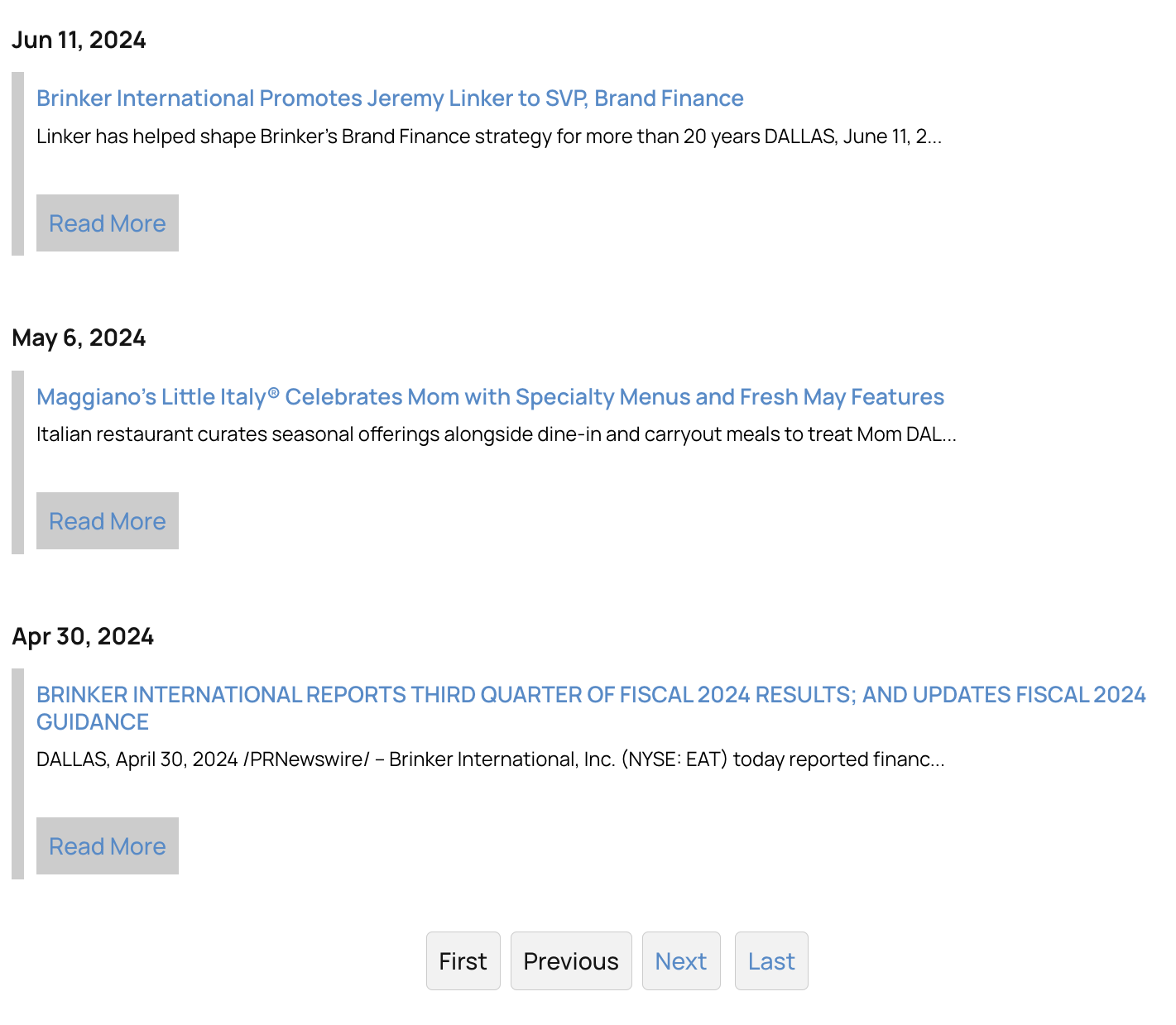
In this example the latest headlines are being displayed by layout 5 with excerpt set at 300 . Nav set numerical n=”2″
Press Layout 6

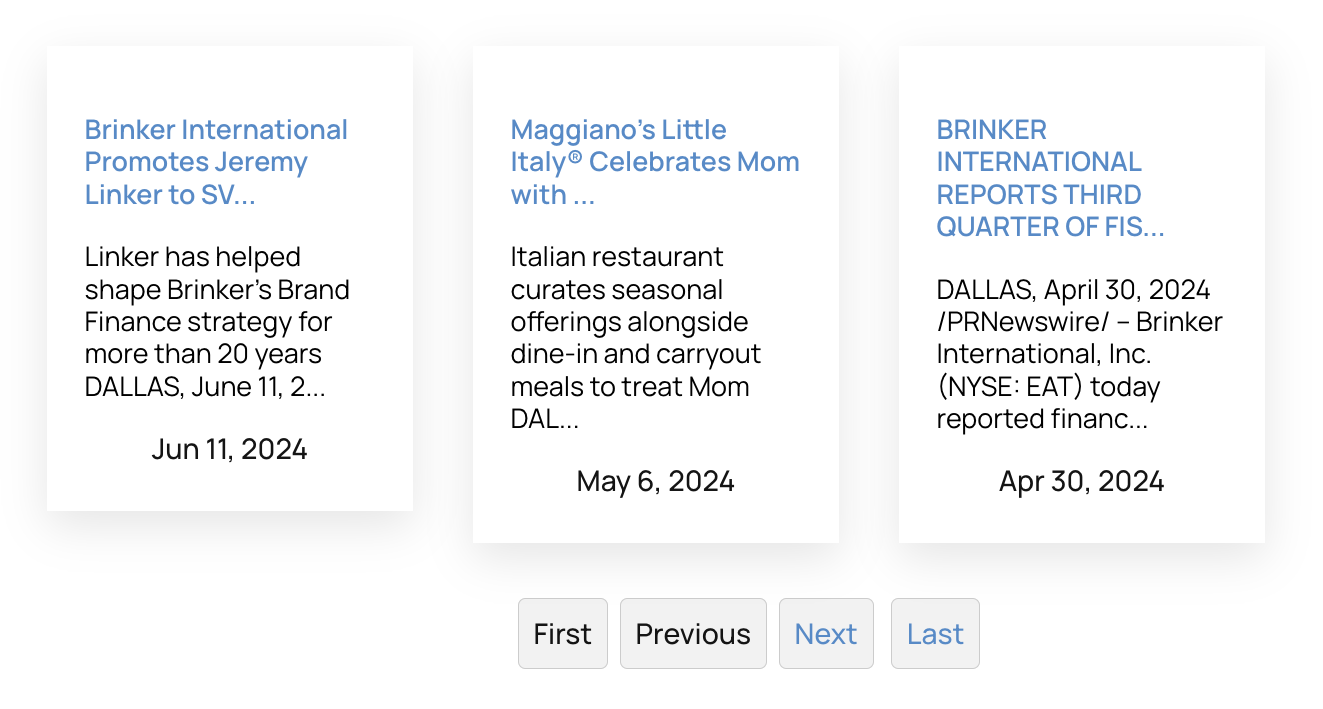
In this example the latest headlines are being displayed by layout 6
Press Layout 7

In this example the latest headlines are being displayed by layout 7 with excerpt set at 200
Press Layout 8

In this example the latest headlines are being displayed by layout 8
Press Layout 9

In this example the latest headlines are being displayed by layout 9 with excerpt set at 100 and headline length to 100
Press Layout 10

In this example the latest headlines are being displayed by layout 10 with excerpt set at 100
Press Layout 11

In this example the latest headlines are being displayed by layout 11 with excerpt and headline length set at 50
Press Layout 12

In this example the latest headlines are being displayed by layout 12
Press Layout 13

In this example the latest headlines are being displayed by layout 13
Press Layout 14

In this example the latest headlines are being displayed by layout 14 excerpt set to 200
Press Layout 15

In this example the latest headlines are being displayed by layout 15
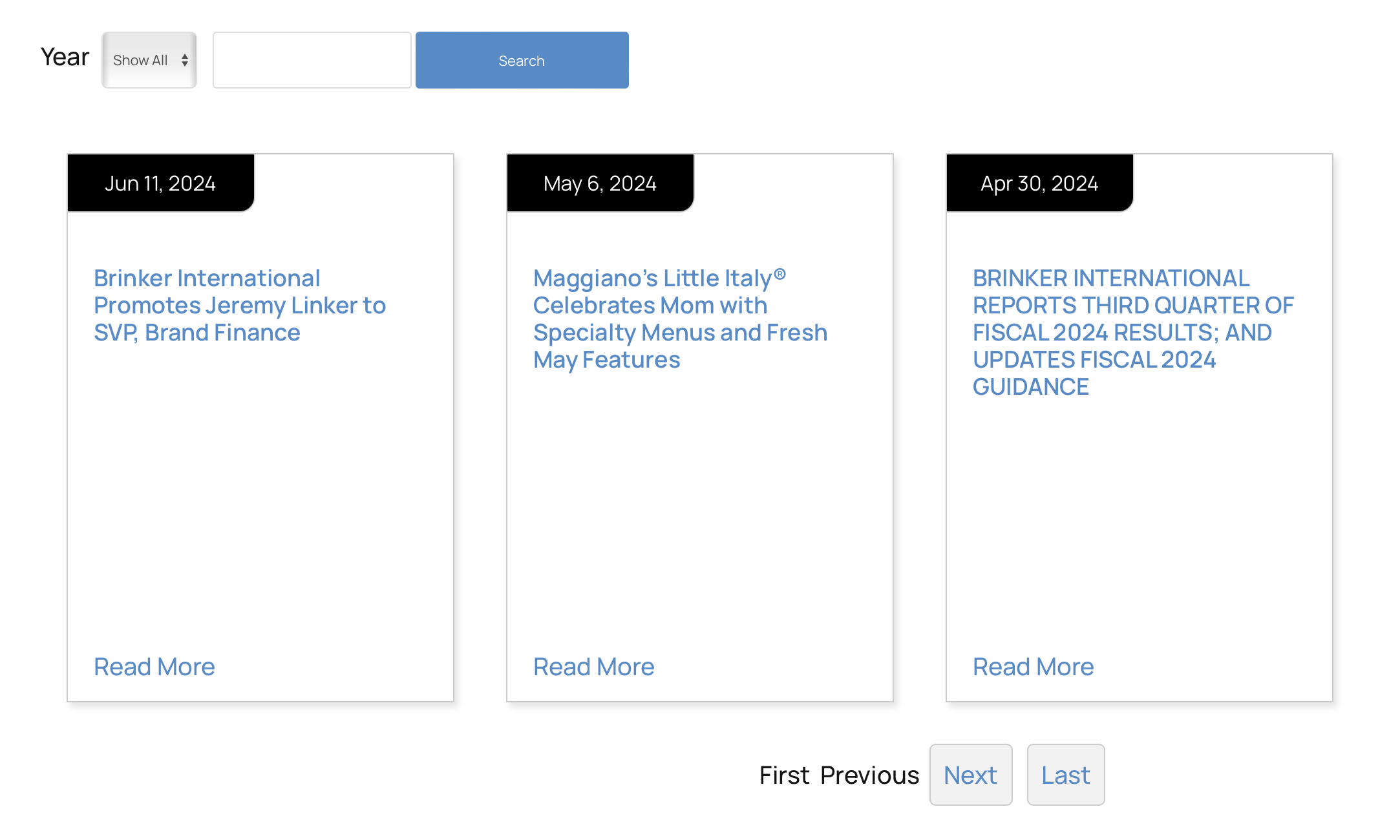
Press Layout 16

In this example the latest headlines are being displayed by layout 16 with image placeholder
Press Layout 17

In this example the latest headlines are being displayed by layout 17
Press Layout 18

In this example the latest headlines are being displayed by layout 18 excerpt 200
Press Layout 19

In this example the latest headlines are being displayed by layout 19
Press Layout 20

In this example the latest headlines are being displayed by layout 20
Press Layout 21

In this example the latest headlines are being displayed by layout 21
Press Layout 22

In this example the latest headlines are being displayed by layout 22
Press Layout 23

In this example the latest headlines are being displayed by layout 23
Press Layout 24

In this example the latest headlines are being displayed by layout 24
Press Layout 25

In this example the latest headlines are being displayed by layout 25
Press Layout 26

In this example the latest headlines are being displayed by layout 26
